
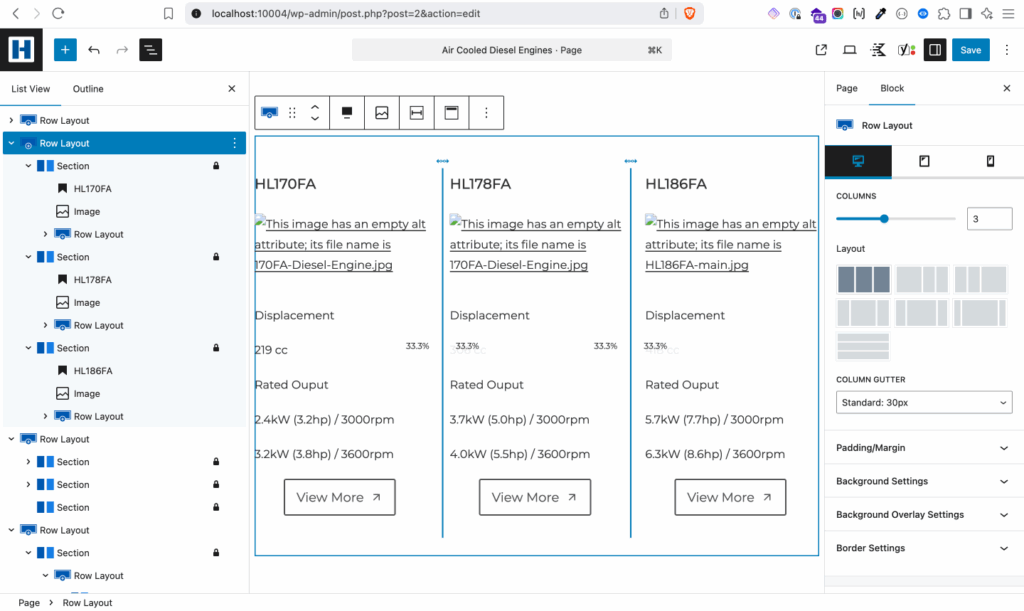
这个是产品类型页面中用到的第三方Kadence Blocks组件设计的布局,因为网站是克隆到本地,图片没有从生产网站克隆过来,所以图片在这里没有展示,另外图片缺少替代文本,这个需要后面再改进。
刚开始使用这个第三方组件是因为当时还没有转行前端,不会写主题还有CSS能力也比较弱,所以安装了他们的插件来排版。但是现在回过头来优化客户网站,另外随着WordPress Core组件越来越好,也该是时候将第三方组件替换掉了,倒不是说这个第三方组件有哪里不好,我是觉得摆脱一个依赖是好的,后续更容易维护。
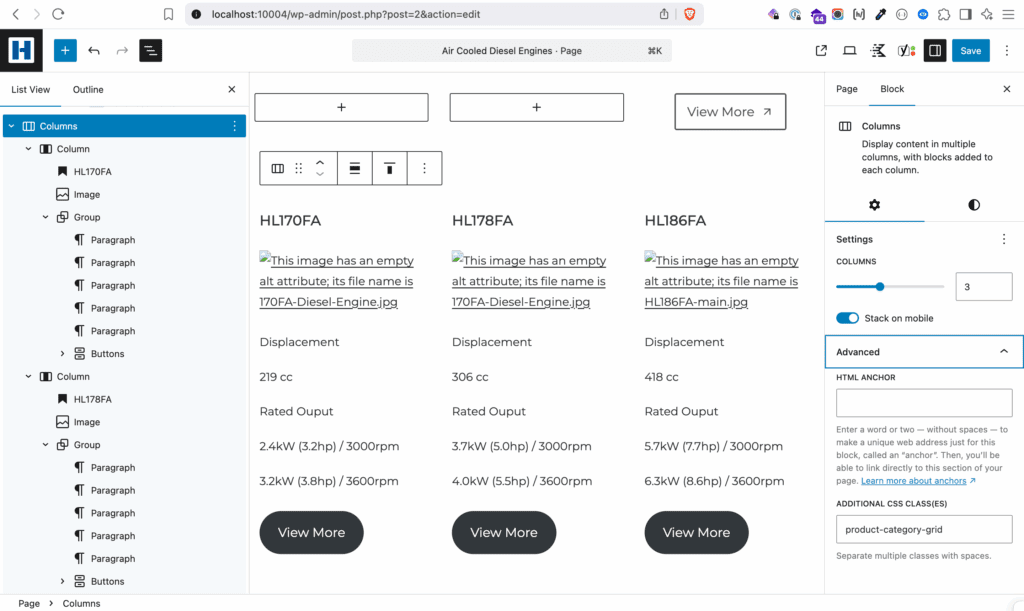
当然,目前只能一页一页的模式进行替换,并不能直接将这个插件卸载。所以这里就需要用到我自己开发的Code Tinker插件,在Core组件的基础上添加一些自定义CSS来实现我想要达到的效果。

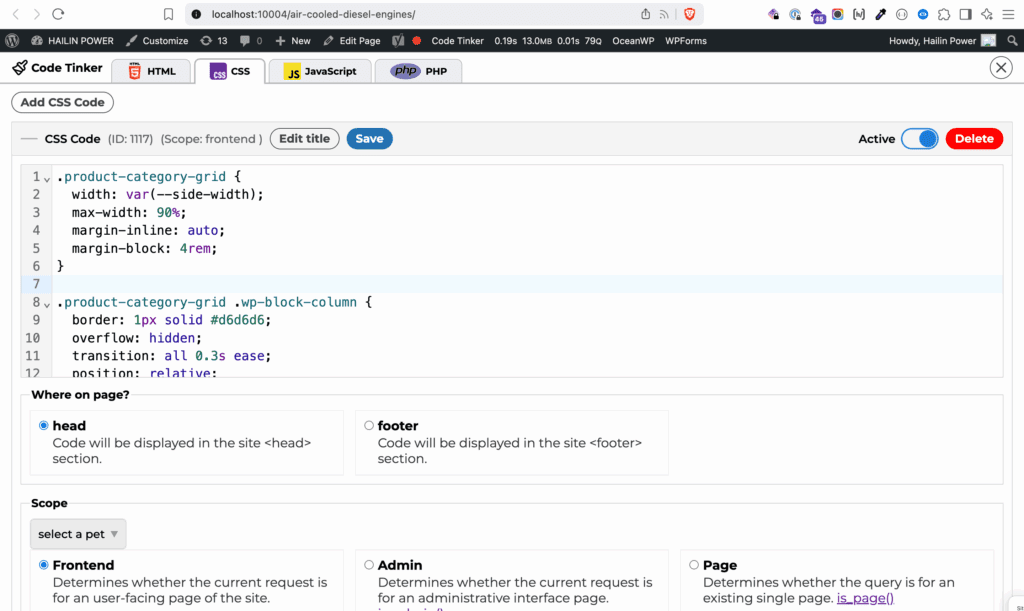
然后我在Code Tinker插件中添加了自定义样式,来达到我想要的效果,CSS代码并不是这个博客的重点,所以展示了一小部分。

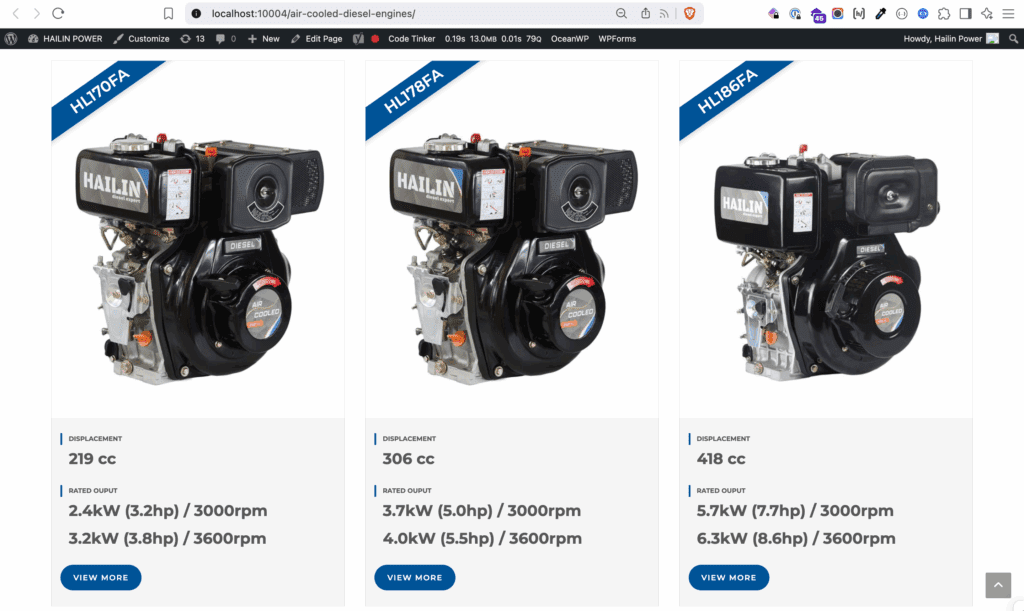
然后这是前端最终的效果。


发表回复